Wie ein Cross-Device Design System unsere Library-Struktur verändert hat
Ein Design-System mit einer Pattern Library kennen wohl die meisten UX/UI-Designer. Doch wo sind eigentlich die Grenzen solch eines Systems? Wie geht man damit um, wenn die Anforderungen immer diverser werden? Zum Beispiel durch neue Produktbereiche, weitere Nutzergruppen oder auch diverse Endgeräte und Betriebssysteme. Was ist noch die gemeinsame Basis aller eingesetzten Komponenten? Und wie kann man die Symbole trotz der Veränderungen weiter pflegbar und trotzdem flexibel halten, um sich nicht mit den gemeinsamen Standards einzuschränken? Anbei eine Case Study, wie wir bei Chrono24 mit den neuen Herausforderungen umgegangen sind.
Die Anforderungen wachsen rapide: von einer Sketch-Library auf vier
Ähnlich wie sich die digitale Welt rasant verändert, ändern sich auch ständig die Anforderungen an das eingesetzte Design System bzw. die einzelnen Komponenten. Die verschiedenen Produktbereiche bei Chrono24 werden jeden Tag durch diverse Produktmanager, Designer und Entwickler erweitert oder modifiziert. Dazu kommen neue Trends aus dem Web sowie spezifische Erkenntnisse zur Zielgruppe aus Nutzerinterviews, Usability Tests oder A/B-Tests.
All das führt dazu, dass die Standards regelmäßig überarbeitet werden müssen. Immer mit dem Ziel, flexibel genug designen zu können, ohne Inkonsistenzen im User Interface und damit der User Experience zu verursachen. Um so wichtiger ist eine funktionierende Sketch-Library, die ähnlich zum Styleguide die Basis bildet. Und so ist es kein Wunder, dass sich auch bei uns alleine in den letzten drei Jahren einiges an der Library getan hat.
Angefangen hat alles mit einer globalen Library mit allen Komponenten und Breakpoints, die auf der Website im Einsatz waren. Zentral erfasst und damit gut pflegbar und für fast alle Anforderungen ausreichend. Und da auch die Nutzergruppen ähnlich behandelt wurden, egal ob Privatperson oder gewerblicher Händler, war die Pflege vom Aufwand her überschaubar.
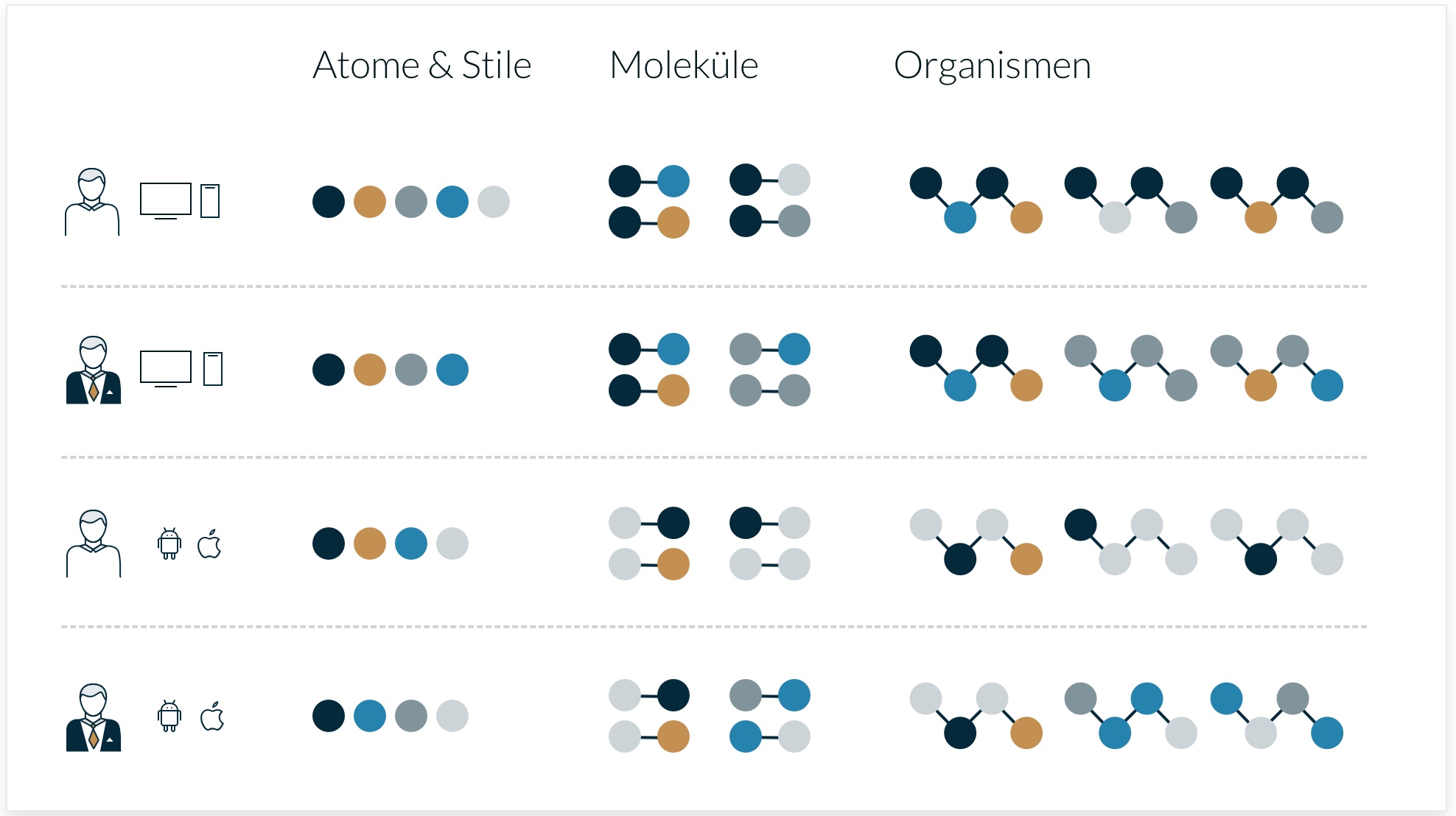
Lediglich die Apps (iOS & Android) hatten eigene Anforderungen und wurden etwas später in eine eigene Library ausgelagert. Doch das sollte nicht ausreichen. Als Anfang 2019 der gewerbliche Bereich inhaltlich und visuell immer eigenständiger wurde, gab es den Bedarf an einer eigenständigen Händler-Library um autark und damit schnell designen zu können. Ende 2019 rundete eine eigene App für die Händler das Quartett ab: Vier unabhängige Libraries mit größtenteils eigenen, wenn auch ähnlichen Symbolen, individualisiert nach Plattformen und Nutzern. Kann das dauerhaft gut gehen?

Vier unabhängige Libraries: Was bedeutet das langfristig?
In den Libraries findet man teilweise die gleichen Symbole, wenn auch mal mit anderem Namen oder anderer Technik angelegt sowie in der Größe leicht abweichend, d. h. im Extremfall viermal ein fast identisches Symbol. Ist das gut?
Der Vorteil für den Designer ist auf jeden Fall, dass er in der jeweiligen Library relativ einfach Komponenten modifizieren kann, um auf Produktanforderungen schnell reagieren zu können. Abhängigkeiten zu anderen Stellen, an denen genau dieses Symbol ebenfalls eingesetzt ist, sind damit ausgeschlossen. Dies führt natürlich im Umkehrschluss dazu, dass das User Interface durch solche Aktionen immer inkonsistenter und der Code der Entwickler damit langfristig schlecht pflegbar wird. Wir nennen das liebevoll „Wildwuchs“. Eine spätere Qualitätssicherung ist damit deutlich aufwändiger.
Sollte eine bestehende Komponente auf allen Devices und Plattformen angepasst werden müssen, hat der Designer bzw. auch der Entwickler den vierfachen Pflegeaufwand, ohne vielleicht alle Auswirkungen zu erkennen. Auch für neue oder produktfremde Kollegen könnten die jeweils individuellen Strukturen, Benennungen und Verwendungen zu Beginn für Verwirrung sorgen. Der einzig denkbare Vorteil, so weiter zu machen, wäre sicherlich, dass sich keiner der Beteiligten umstellen bzw. einschränken muss. Das ist aber keine Option für uns!
Eine schöne Analogie wäre ein Terminkalender. Man kann zwar mehrere Kalender pflegen, sodass man wunderbar einzelne Darstellungswünsche, Themen und Teilnehmer einfach abdecken kann, aber würde man sich nicht auch eher eine zentralere Version wünschen, um einen Überblick zu behalten und Überschneidungen auszuschließen?
Das Gegenteil: Eine komplett zentrale Library
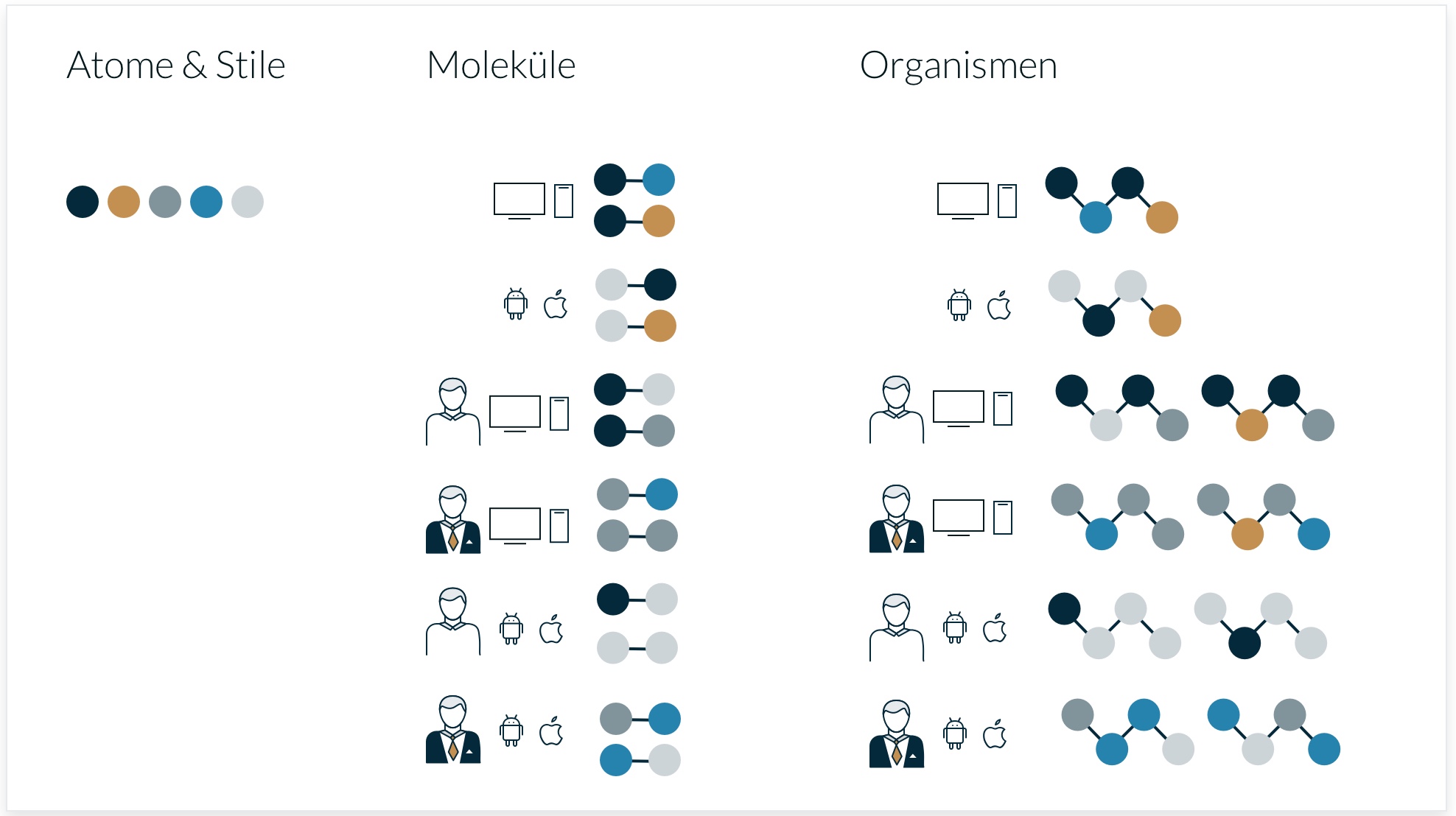
Im Umkehrschluss wäre wohl der nächste Gedanke, es mit einer einzigen zentralen Library zu versuchen. Die Struktur, Benennung und der Aufbau der Symbole wäre damit einheitlich und die Qualitätssicherung der gemeinsamen Komponenten garantiert. Stellt man sich allerdings den Umfang der einzelnen Ausprägungen vor (verschiedene Breakpoints, Nutzergruppen, Produktbereiche), müsste es sehr viele Symbole in vielen verschachtelten Pfaden geben.
Nimmt man z. B. die Navigation im persönlichen Account des Nutzers, benötigen wir eine unterschiedliche Darstellung für den Käufer, den Privatverkäufer und den gewerblichen Händler. Dazu kommen die vier Breakpoints im Web, sowie die beiden Betriebssysteme iOS und Android in den Apps. Sprich, unterm Strich gäbe es dann von diesem Symbol 12 Ausprägungen (2 Nutzer x 4 Breakpoints im Web + 2 Nutzer x 2 Betriebssysteme). Ganz schön viel.
Dies würde vor allem auch dazu führen, dass im schlimmsten Fall 90% der Symbole für einen speziellen Anwendungsfall des Designers völlig irrelevant sind, bzw. dass ein wirklich relevantes Symbol nicht gefunden wird. Das heißt, die Übersicht über die Symbole würde d eutlich leiden. Ein weiteres Problem könnte auch sein, dass der Nutzer ein Symbol zwar findet, dieses aber nicht korrekt zuordnen kann und damit „zweckentfremdet“. Zu guter Letzt könnte es natürlich auch erhebliche Performance-Probleme bei solch einer gigantischen Datei geben.

Der Kompromiss: Den kleinsten gemeinsamen Nenner finden
Wenn beide Versionen nicht zufriedenstellend sind, stellt sich nach wie vor die Frage: Was ist die beste Lösung? Wenn wir nochmal den Terminkalender als Beispiel nehmen, könnte man schauen, welche Anforderungen welche Teilnehmer haben. An welchen Stellen gibt es überhaupt Terminüberschneidungen, wer muss von welchen Aktivitäten wissen und wo planen Personen sowieso unabhängig voneinander?
Übertragen auf die Libraries wäre also die Frage: Wie schaffen wir es, gleiche Symbole zentral und individuelle Symbole dezentral zu verwalten, um aus beiden Welten die besten Eigenschaften zu nutzen? Um eine Antwort darauf zu finden, haben wir uns, ähnlich wie bei der täglichen Produktentwicklung, erstmal mit der Analyse befasst:
- Gibt es bereits Best Practices zu diesem Thema im Netz?
- Welche Symbole sind in all unseren Libraries aktuell (nahezu) identisch?
- Welche Komponenten sind für welchen Produktbereich wie relevant?
- Wie gehen die Entwickler mit dieser Thematik um?
- Welche sinnvollen Abstufungen bietet das Atomic Design?
Das Ergebnis: ein sinnvolles (Unter-)System
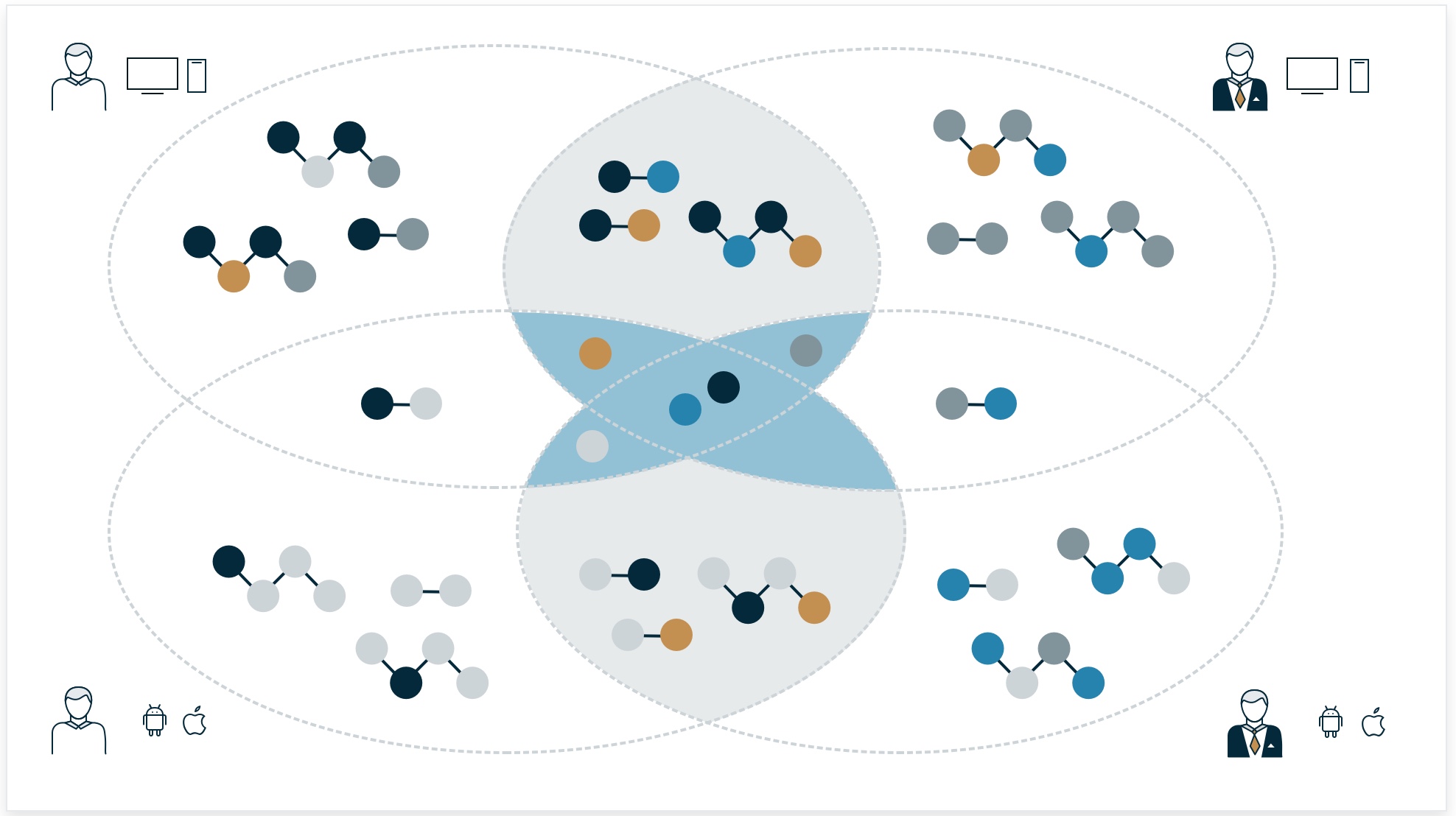
Die wohl auffälligsten Gemeinsamkeiten aller vier bisherigen Libraries sind ähnliche Schriftgrößen, Farb- und Ebenenstile, sowie die kleinsten Bausteine des Atomic Designs (die Atome). Das wäre also eine gute Schnittmenge, die man für alle Libraries problemlos vereinen könnte. (siehe blaue Fläche in der folgenden Abbildung)
Spannender wird es nun in der nächsten Ebene. Es wurde ersichtlich, dass im Web sowohl für den privaten Nutzer als auch für den Händler ähnliche Moleküle und Organismen verwendet werden. Jedoch hat auch das mobile Web ein paar kleinere Schnittstellen mit der App, wenn z. B. von einem nativen Screen auf einen Webview verlinkt wird und sich das User Interface konsistent anfühlen soll. Am Ende haben wir uns aber aufgrund der größeren Schnittmenge dafür entschieden, die beiden Web- bzw. die beiden App-Darstellungen zu gruppieren (siehe hellgraue Markierung in der folgenden Abbildung).

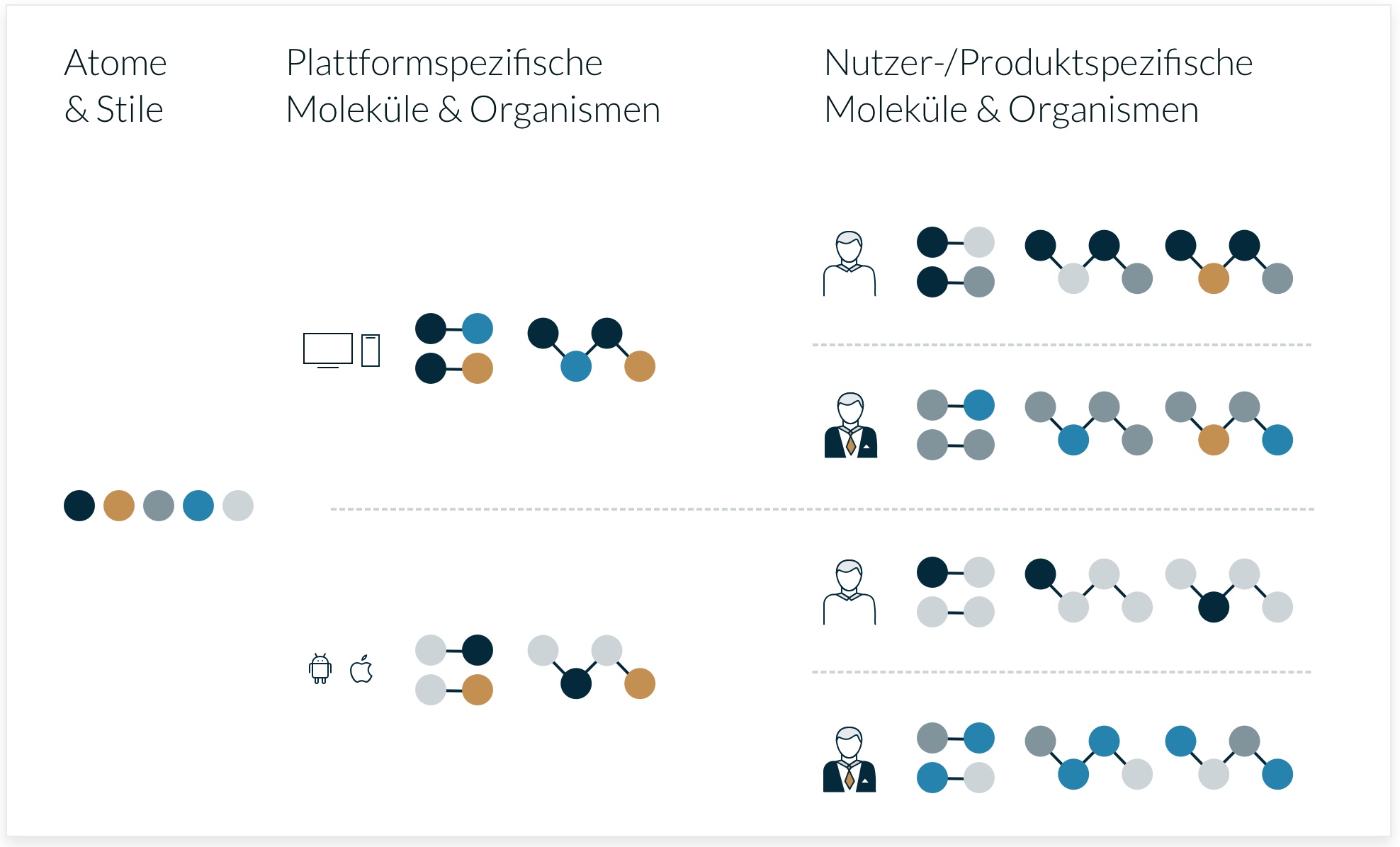
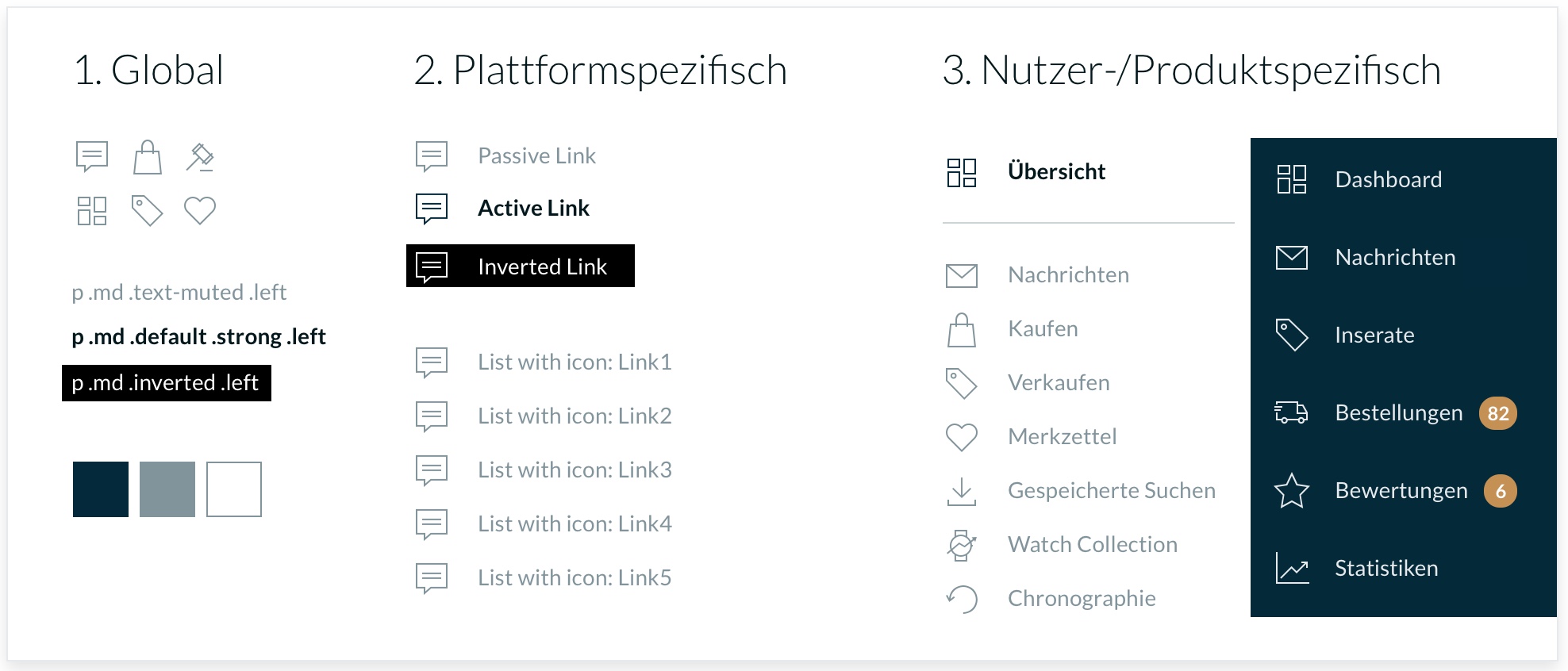
Folglich bietet sich ein 3-stufiges System für unsere Libraries sehr gut an. So können wir die kleinsten Bausteine zentral verwalten, gewisse Schnittstellen bei den Plattformen mit überschaubarem Aufwand pflegen und dennoch die nötige Flexibilität in den individuellen Komponenten erhalten. Und beim Zuweisen der einzelnen Symbole in die verschiedenen Ebenen fällt direkt auf, wo es Überschneidungen und Inkonsistenzen gibt, sodass diese direkt sinnvoll hoch- bzw. abgestuft werden können. Quasi ein Refactoring auf der Seite der Designer, das als Vorarbeit für die Entwickler dienen kann. Nicht nur bei der Darstellung, sondern auch bei der Benennung.

1. Ebene: Globale Atome, Stile und Bildelemente
Auch im Frontend gibt es die genannten kleinsten Bausteine. Unsere Entwickler nutzen Variablen im SCSS, die die Farben und die Schriftklassen je nach Breakpoint global regeln. Diese Klassen können wir problemlos in unsere Sketch-Library als Textformate und Ebenenstile überführen und für alle Designs als Basis verwenden. Auch wenn das Überführen etwas Fleißarbeit benötigt, können wir so langfristig eine einfache Anpassung ermöglichen und sicherstellen, dass nur diese Größen in allen zukünftigen Layouts verwendet werden. Leider fehlt hier in Sketch noch eine clevere Option, Textformate zu verschachteln. Da sind andere Programme und auch der HTML/CSS-Code deutlich fortschrittlicher. Das heißt, vorerst mussten wir in Sketch jede Textausrichtung und Farbe als eigenes Format anlegen.
Neben den Farben und Schriftklassen sind in der ersten Ebene auch diverse „Bildelemente“ wie z. B. Icons, Illustrationen, Uhrenbilder oder Logos zu finden, die in allen Endprodukten gleich sind. Die Atome wie Labels, Spinner oder Notification-Pill sind ebenso deckungsgleich und gehören genauso wie die essenziellen Komponenten (Buttons und Formulare) in diese globale Ebene. So können wir langfristig sicherstellen, dass die native Darstellung von Buttons und Formularen den Webviews in den Apps entspricht.
2. Ebene: Plattformspezifische Elemente
Da es zwischen den Plattformen Web und App deutlichere Unterschiede gibt als z. B. zwischen den Apps, haben wir entschieden, dies als nächste Trennung zu verwenden. In allen Apps werden einheitliche Komponenten eingesetzt, wie z. B. Notifications, Listen oder Navigationselemente. Im Web sieht man ähnliche Überschneidungen. Auch hier sehen z. B. Stepnavigationen – egal für welche Nutzergruppe – gleich aus. Aus dem Grund befinden sich diese gemeinsamen Moleküle und Organismen in der zweiten Ebene der Libraries.
Dabei ist entscheidend, dass es sich um keine produktspezifischen Komponenten handelt, sondern um allgemein verwendbare für jeden Produktbereich. Somit sind die Symbole mit neutralen Inhalten gepflegt („Lorem ipsum“-Text, Beispielbilder…) und zeigen den Default-Zustand, wie man ihn auch in einem Styleguide abbilden würde. Spezielle Ausprägungen für die einzelnen Produktbereiche sind in die nächste Ebene ausgelagert.
3. Ebene: Nutzer- bzw. Produktspezifische Elemente
Wenn die Symbole spezifischer werden, indem sie konkrete Texte oder verschiedene Ausprägungen enthalten, dann kommen sie in die dritte Ebene der Libraries. Es wird langfristig für jeden Produktbereich (passend für die jeweilige Zielgruppe) eine eigene Library mit einer Sammlung der eingesetzten Symbole geben, die auch nur für diesen Produktbereich relevant sind. Dazu gehören z. B. die Cards auf dem Dashboard, der Filter der Ergebnisliste oder auch die Bubbles im Messenger. Aus dieser Sammlung lassen sich dann langfristig relativ einfach Template-Dateien „zusammenbauen“.

Fazit
Im Alltag hat sich bereits gezeigt, dass der dreistufige Aufbau eine gute Entscheidung war, da wir mit dieser Lösung den nötigen Spagat zwischen einer einzigen und vielen kleinen Libraries geschafft haben. Die einzelnen Sketch-Files sind immer noch klein genug, um eine gute Performance, eine einfache Pflege und eine ausreichende Flexibilität bei der Produktentwicklung zu gewährleisten. Gleichzeitig sind die einzelnen Ebenen wiederum groß genug, sodass sich auch genügend Symbole darin befinden. Alle Ebenen sind dabei so sinnvoll ineinander verschachtelt, dass eine Anpassung in der kleinsten Ebene wie z. B. eine Farbanpassung automatisch in allen anderen Ebenen nachgezogen wird.
Was man natürlich auch nicht unterschätzen darf, ist das Aufräumen an sich. Es wurde ausgemistet, ergänzt, neu einsortiert und vor allem alles auf einen technisch aktuellen Stand gebracht. Auch die Benennung ist nun einheitlich mit der der Entwickler, wodurch wir ab sofort eine einheitliche Sprache sprechen. Nun müssen „nur“ noch die kleinen Abweichungen im Frontend, die sich nach und nach so eingeschlichen haben, aufgeräumt werden. Doch all diese Angleichungen werden sich langfristig durch eine schnellere Bearbeitung auszahlen.
Download:
📎 Cross-Device-Design-System-Anja-Ziebolz-Chrono24.pdf (2,4MB)
(Präsentation meines Vortrages vom 07.10.2020 beim Meetup der Customer & User Experience Society in Karlsruhe)