Edgecast und imgix: WebP ohne Probleme einsetzen
Es gibt verschiedenste Möglichkeiten, die Performance einer Website zu verbessern. Um die Bandbreite zu schonen, bietet es sich an, ein moderneres Bildformat wie WebP einzusetzen. Dieses komprimiert Bilder stärker als die weit bekannten Formate JPEG, PNG und GIF und bietet obendrein weitere Funktionalitäten wie Alpha-Transparenz, was bisher nur PNG vorbehalten war.
WebP – Was ist das?
WebP ist ein Bildformat, dessen Standard von Google auf Basis des Videoformats VP8 entwickelt und im Jahr 2010 veröffentlicht wurde. Es unterstützt verlustfreie Komprimierung, Alpha-Transparenz und Animationen.
Laut Google erzeugt WebP im Schnitt 26% kleinere Dateien als PNG und 25-34% kleinere Dateien als JPEG mit gleichem SSIM.
Eine kleine Auswahl an Tools mit denen man WebP erzeugen oder öffnen kann:
- Online-Konverter: webp-converter.com
- Kommandozeilen-Tool von Google: cwebp
- Windows-Codec: WebP-Codec
Browserkompatibilität
Ein Blick auf die Browserkompatibilität stellt klar, dass ein für uns sehr wichtiger Teil der Browser dieses Format leider noch nicht unterstützt: Safari und iOS Safari.
Wir müssen also garantieren, dass jeder Browser das passende Format bei geringster Bandbreitennutzung erhält:
- Die Applikation generiert die passende URL und unterscheidet darin die Dateiendung oder auch einen URL-Parameter
- Der Web-Server entscheidet anhand des Request-Headers
Accept: image/webp, welches Format passend ist
Für einen Proof of Concept haben wir uns für den ersten Weg entschieden, der jedoch zu einer dauerhaft erhöhten Komplexität in der Anwendung geführt hat. Spätestens als wir Teile der Seite gecacht haben, konnten wir so nicht weiter machen, da alle Komponenten zu jedem Zeitpunkt immer wissen mussten, ob der Browser WebP unterstützt.
Wir wechselten also zur zweiten und wesentlich tragfähigeren Lösung: Gleiche URL, Unterscheidung anhand Accept: image/webp.
Unser Dienstleister imgix unterstützt WebP mit dem URL-Parameter auto=compress,format. Dabei wird wie gewünscht anhand des Request-Headers unterschieden. Damit Caches korrekt mit dem gelieferten Material umgehen, sendet imgix zusätzlich den Response-Header Vary: Accept, womit gesteuert wird, dass der Inhalt vom Request-Header Accept abhängt und somit der Cache-Key angepasst werden muss.
Unser Szenario: Zusätzliches CDN
Vor imgix setzen wir ein CDN von Verizon/Edgecast ein. Dieses ignoriert leider Vary und somit laufen wir in die Problematik, dass zwei unterschiedliche Bildformate für die gleiche URL gecacht werden.
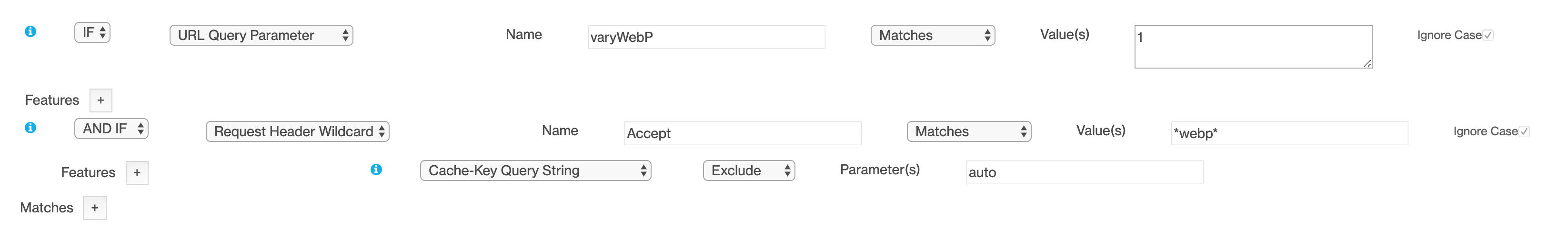
Zum Glück bietet Verizon/Edgecast ein Regelwerk an, mit dem man dieses Problem lösen kann:
Wir haben eine zentrale Stelle, an der wir die URLs für solche Bilder generieren. Wir fügen dort den URL-Parameter auto=compress,format hinzu und nun auch varyWebP=1.
Die Regel greift also eindeutig über den Parameter varyWebP und entfernt im Cache-Key den Parameter auto. Damit werden JPEG- und WebP-Inhalte als unterschiedliche Elemente im Cache abgelegt und ausgeliefert.
Der Parameter varyWebP sorgt zudem dafür, unabsichtliche Kollisionen zu vermeiden. Die URL
https://cdn3.chrono24.com/images/default/home/categories/big/omega-flightmaster@2x.jpg?auto=compress,format&w=1296&h=416
würde ohne den Parameter varyWebP den gleichen Cache-Key erzeugen wie
https://cdn3.chrono24.com/images/default/home/categories/big/omega-flightmaster@2x.jpg?w=1296&h=416
Beide URLs sind gültig für imgix, können jedoch verschiedene Bildformate erzeugen.
Fazit
Der Einsatz von WebP spart tatsächlich Bandbreite für Benutzer, deren Browser das Bildformat unterstützen. Ebenso bewertet Google PageSpeed Insights den Einsatz als sehr positiv.
Mit dem zusätzlichen Regelwerk, das zugegeben etwas unschön aussieht, konnten wir die Komplexität in der Applikation deutlich reduzieren und trotzdem mit unserem eingesetzten CDN Bilder im Format WebP cachen und ausliefern.
Bildquellen
- WebP rule: Owned by the author | All Rights Reserved
- WebP – Logo: Wikipedia | CC BY-SA 3.0 Unported