Ein Chrono24-Kosmos ohne jQuery

Blickt man mit der rosaroten Brille zurück auf jQuery, dann waren es früher sehr schöne Zeiten… ein bisschen DOM-Manipulation hier, ein paar EventListener dort und ab und zu ein bisschen Ajax. Leider hat sich seit dieser Zeit sehr viel geändert. Ein neues Framework jagt das andere: benutzt man Server Side Rendering und reichert die Seite mit Javascript an oder setzt man komplett auf Client Side Rendering mit React, Vue etc.? Welches Framework ist das Beste? Welche Tools benötige ich (Webpack, Parcel, Gulp, Grunt Browserify)?
Die Welt der Frontend-Entwicklung dreht sich mit einer solch immensen Geschwindigkeit, dass jQuery an Gewicht und Einsetzbarkeit verloren hat – und das ist auch gut so!
Fakt ist, dass es vor einigen Jahren noch undenkbar war, ohne jQuery ein Web-Projekt zu starten.
Und so ist auch unsere Geschichte bei Chrono24.
Wo setzen wir jQuery überhaupt ein?
Kurz und knapp – zu oft. Aber das hat auch seine Gründe. Früher war es fast undenkbar, ohne jQuery zu arbeiten. Es gab und gibt auch heute noch zu viele Browser die unterschiedliche Funktionen von JavaScript unterstützen oder auch nicht. Wer schon mal Vanilla JavaScript für den Internet Explorer 8 oder 9 geschrieben hat, der weiß wovon ich spreche. Neue und schöne Features von ES6 sind auch heute noch nicht komplett ohne Polyfills und das Transpilieren von JavaScript einsetzbar.
jQuery zieht sich wie ein roter Faden durch das Projekt und genau diese Stellen werden und wollen wir ersetzen. Immerhin ist dieser Code recht einfach zu finden. jQuery wird zum Beispiel für die Validierung von Formularen (dazu später noch mehr), für das Anzeigen von modalen Fenstern, für das Nachladen von Bildern oder für einfache DOM-Manipulationen verwendet. Diese Liste lässt sich sehr lange fortführen.
Einige jQuery Plugins mussten wir leider über die Zeit in einen eigenen Code wrappen oder geringfügige Updates an deren Basis vornehmen. Diese Altlasten kann man glücklicherweise auch im Zuge der Erneuerung aufräumen.
Für was benötigen wir jQuery noch?
jQuery findet vor allem Einsatz durch die zahlreichen Plugins, die über die Jahre ihren Weg in das Projekt gefunden haben. Natürlich wurden auch eigene Plugins entwickelt, denn sie hatten ihre Berechtigung und ein Einsatzgebiet. Mittlerweile haben diese Plugins aber ausgedient und können durch neue oder angepasste JavaScripts ohne jQuery ersetzt werden.
Neue interaktive Features werden von uns in Vue.js geschrieben, andere Features mit Vanilla JavaScript.
Brauchen wir jQuery also noch? Jein!
Für die „alte Welt“ brauchen wir jQuery noch, diese Library wird aber Schritt für Schritt durch Refactorings verschwinden. Für alle neuen Features braucht man sie nicht, denn jQuery wird mit der Zeit natürlich aus dem Projekt verdrängt.
Welche Anpassungen müssen wir vornehmen?
Alle Stellen, die sich dafür anbieten, ersetzen wir Stück für Stück und Library für Library. Ein anderes Vorgehen ist bei einer Plattform, die es fast 10 Jahre gibt, kaum möglich. In den Meetings mit dem Frontend-Team schauen wir uns Codestellen an und entscheiden, wie wir dieses jQuery-Fragment entfernen können. In der Regel suchen wir dafür einen adäquaten Ersatz für ein spezielles Plugin, das ohne jQuery auskommt. Falls kein passender Ersatz in Form einer Library zu finden ist, wird das Feature neu in Vanilla JavaScript oder Vue.js entwickelt.
Wie gehen wir vor?
- Wir identifizieren das Plugin/Feature und schauen uns alle Codestellen an, an denen es zum Einsatz kommt.
- Wir schauen, ob es einen möglichen Kandidaten (andere Library) gibt, der all unsere Anforderungen abdeckt.
- Wir implementieren das neue Script.
- Wir verwenden die neue Library, falls wir etwas passendes gefunden haben.
- Wir schreiben unsere eigene kleine Library oder Service oder API.
- Wir entfernen die alten Scripts und Abhängigkeiten.
- QA-Phase: Unsere Entwickler, Produktmanager und QA testen
- Wir gehen zum nächsten Plugin/Feature und beginne alle Schritte von vorne.
Das Ganze geschieht in unserem Scrum-Prozess und passiert nicht in einer Parallelwelt. Technische Aufwände müssen klar kommuniziert und verbindlich umgesetzt werden.
Auf in ein Chrono24 ohne jQuery!
Was für ein Ziel – die größten Brocken wurden schon ausfindig gemacht und die Prozesse gestartet. Einige jQuery Plugins wurden schon ersetzt, für andere läuft bereits eine Evaluierung oder Implementierung. Es wird aber noch eine Weile dauern, bis wir auch die letzte Stelle des Codes eliminiert und ersetzt haben.
Unsere Lazyload-Funktion für Bilder wurde schon vor geraumer Zeit durch ein kleines natives Javascript mit einem Intersection Observer ersetzt.
Ein neues modales Fenster befindet sich in der Entwicklung und die clientseitige Validierung hat auch schon einen Nachfolger gefunden.
Da wir zukünftig auf Bootstrap 5 setzen wollen, müssen auch die alten „Bootstrap 3 oder 4 jQuery Stellen“ verschwinden und Platz für Neues machen.
Wir sind guter Dinge und freuen uns auf einen Chrono24-Kosmos ohne jQuery. Abgesehen davon, macht es jede Menge Spaß den alten „Kram“ zu ersetzen.
Eine Formularvalidierung ohne jQuery
Eines unserer größten jQuery Scripts war/ist das Plugin für die clientseitige Validierung von Formularen, denn wir haben wirklich jede Menge Formulare.
Nach einer langen Evaluationsphase haben wir uns dazu entschieden, dass wir unsere eigene Library für die Validierung anlegen.
Das Script basiert auf der HTML5 Input Validierung in Verbindung mit dem ValidityState Interface, dem invalid-Event und der checkVailidity Methode.
Links:
Anbei ein sehr einfaches Beispiel aus der Bootstrap Dokumentation:
https://getbootstrap.com/docs/4.0/components/forms/#custom-styles
Durch die Verbindung dieser Technologien ergeben sich verschiedene Vorteile:
- Ein sauberes semantisches Markup
- Eine bessere Accessibility, da sich die Fehlermeldungen auch im DOM befinden
- Einfache Handhabung der Fehler durch Patterns oder andere Validierungsattribute
- Eine bessere Wartbarkeit, da man z.B. nicht nach Fehlermeldungen in den Scripts suchen muss
- Falls es einmal zu JavaScript Fehlern kommt, greift die native HTML5 Input Validierung als Fallback
- jQuery fliegt an diesen Stellen raus
Die neue Formularvalidierung ist ein ES6 Modul und kann somit in anderen JavaScripts via Webpack importiert werden. Jeder Validator hat seine eigene Instanz und wird mit einem Konfigurationsobjekt initialisiert. Über das Konfigurationsobjekt ist es möglich, CSS-Selektoren zu definieren, eigene Klassen für Fehlermeldungen zu generieren oder eine asynchrone Validierung zu ermöglichen. Zudem werden diverse Validationsmuster über Regular Expressions zur Verfügung gestellt. Diese Muster können bei Bedarf erweitert werden.
Form Validation
Die native HTML5 Formular Validierung wird initialisiert, wenn ein Input über das required Attribut verfügt. Über weitere Attribute an diesem Input können verschiedene Methoden zur Validierung angegeben werden. Die Methoden reichen von einfachen Validierungen wie ein Minimal- oder Maximalwert (min. und max.) bis hin zu Regular Expression, die über das pattern Attribut angegeben werden.
checkVailidity
Die checkVailidity Methode überprüft, ob alle Inputs eines Formulars valide sind und liefert dementsprechend einen Rückgabewert aus. Zudem wird das invalid-Event vom Browser abgeschickt, fall nicht alle Felder korrekt ausgefüllt wurden.
ValidityState
Über die Eigenschaften des Validity States – badInput, customError, patternMismatch, rangeOverflow, rangeUnderflow, stepMismatch, tooShort, valid, valueMissing – lassen sich verschiedene Attribute an einem Input auf ihre Validität überprüfen. Der ValidityState ist ein Objekt, dessen Werte anhand der HTML5 Input Attribute gesetzt werden.
Beispiel rangeOverflow:
<input type="number" min="20" max="40" step="2"/>
Wenn die Validität dieses Inputs angefragt wird – input.validity – wird geschaut, ob die Eingabe des Benutzers den Wert 40 (max) überschreitet. Falls der Wert über 40 ist, wird im ValditiySate Objekt die Eigenschaft rangeOverflow auf false gesetzt. Die Validität des Formulars – form.checkValidity() – ist somit nicht mehr gegeben.
Markup
Zum Einsatz kommt das Bootstrap HTML-Markup für Formulare. Dieses reichern wir mit eigenen Fehlermeldungen an, sodass auch Screen Reader die Möglichkeit haben, die Fehlermeldungen einzulesen. Alle wichtigen Informationen, wie Fehlermeldungen und die Validierungsattribute, befinden sich im DOM und werden auch durch JavaScript nur ausgelesen bzw. angezeigt.
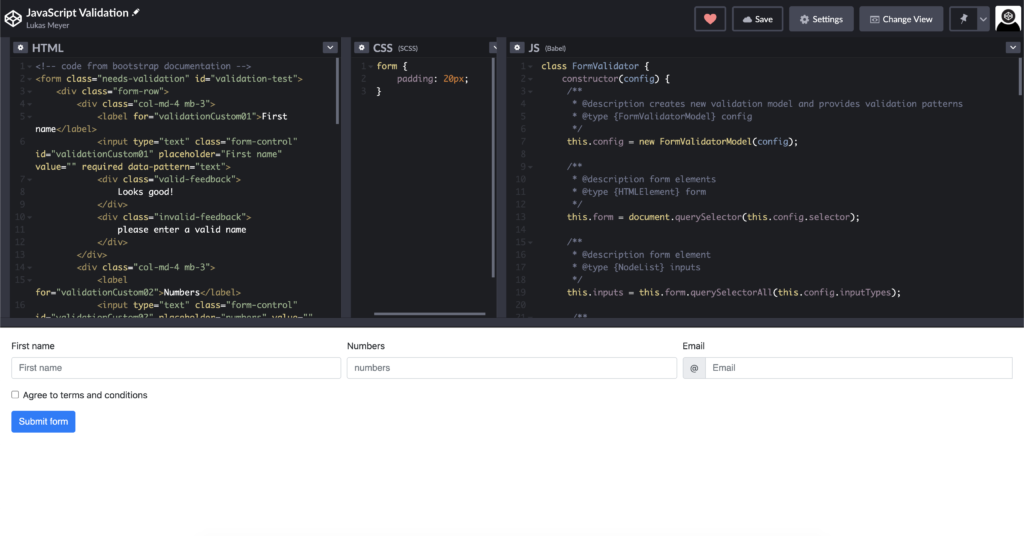
Beispiel
Das folgende Beispiel zeigt eine einfache clientseitige Validierung, die mit genau diesen vier Bausteinen aufgebaut wurde. Das Formular verfügt über vier Inputs mit verschiedenen Validierungsattributen, die auf den ValidtyStates beruhen.
https://codepen.io/zeugundso/pen/KKVGmGZ
Fazit
Wir müssen noch viele Schritte gehen, bis wir alle Abhängigkeiten zu jQuery gelöst haben. Einfache Lösungen wie die Validierung, die nativ in JavaScript geschrieben sind, werden nach und nach alle alten Stellen ersetzen. Durch den rasanten Wandel in der Frontend-Entwicklung bieten sich zahlreiche schnelle und schlanke Lösungen an, die alte Konstrukte ablösen und zu einer besseren Ladezeit sowie Performance für Benutzer und Entwickler führen.