Prozessoptimierung für eine bessere User-Experience

Die Produktentwicklung ist ein sich ständig ändernder Prozess. Somit ist die Kollaboration, die Versionierung und die Skalierbarkeit auch im Bereich Design ein wichtiger Bestandteil für eine erfolgreiche User-Experience.
Dementsprechend haben wir aus dem UX-Team unsere Werkzeuge und Prozesse den stets neuen Herausforderungen und Workflows angepasst. Damit wir schneller, agiler und vor allem kollaborativer mit unseren Arbeitskollegen und crossfunktionalen Teams zusammenarbeiten können.
Your organization is perfectly optimized to produce the user experiences it currently delivers. If you want to improve the user experiences, you’ll need to change the optimizations of your organization. This is the core of a UX strategy. – Jared Spool
Sketch war unser Hauptwerkzeug, wenn es darum ging, neue Interfaces für unsere digitalen Produkte wie App und Web zu schaffen. Prozesse und wie wir unsere Produkte bauen, haben sich aber über die Zeit innerhalb von Chrono24 – bedingt durch die schnell wachsenden Teams – geändert. Des Weiteren sind durch das Homeoffice neue Needs und Pains in der Zusammenarbeit entstanden. Sketch wurde unseren Anforderungen zunehmend nicht mehr gerecht.
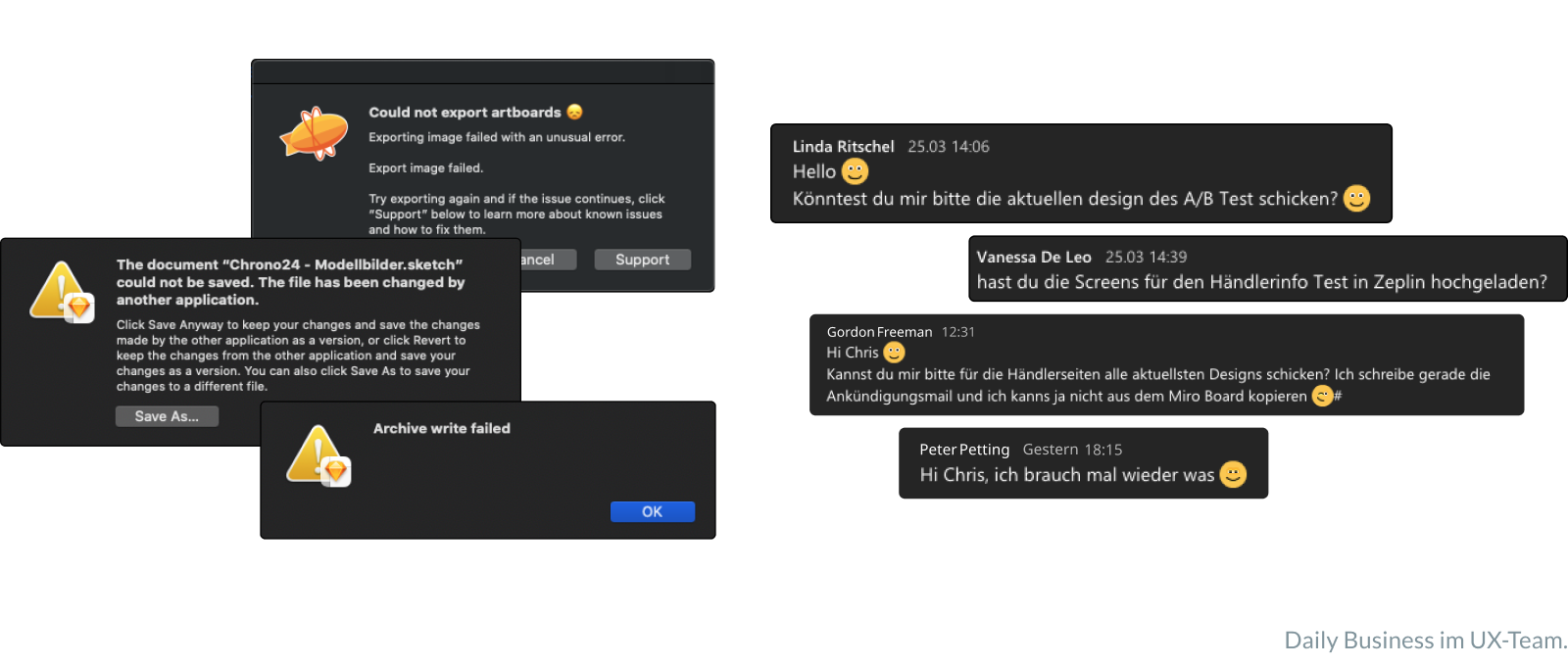
Eine kurze Übersicht der Needs und Pains, die wir im UX-Team hatten:
- Keine Kollaboration
- Keine Versionierung
- Paralleles Pflegen der Zeplin-Dateien (weiteres Tool)
- Asynchrone Kommunikation zwischen unseren Arbeitskollegen
- Workflow war insgesamt langsam und heavy

So we went on an adventure!
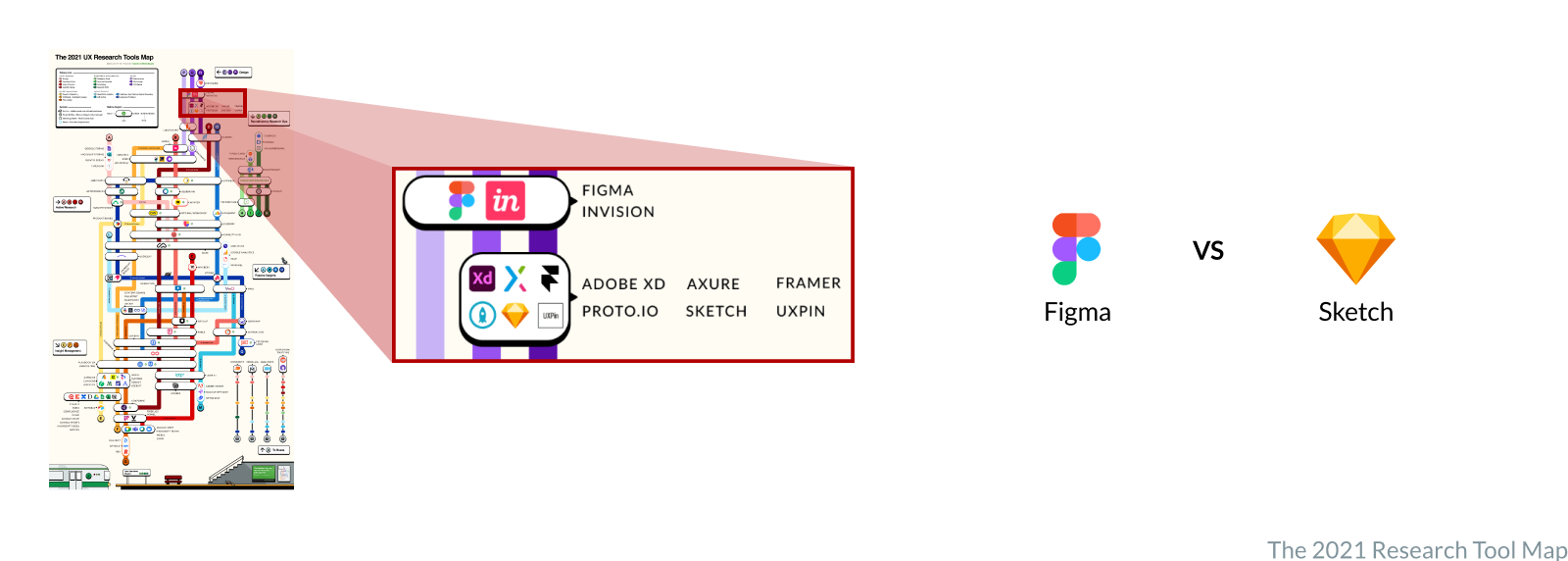
Zu jedem Adventure gehört auch eine Karte. Damit wir nicht den Überblick verlieren, werden wir uns nur in dem rot markierten Bereich der „The 2021 Research Tools Map“ bewegen und uns hierbei Figma zum Vergleich zu Sketch genauer anschauen. Figma war – neben den verschiedensten Tools – dem UX-Team nicht unbekannt, es wurde durch die neuen Prozesse, Workflows und den wachsenden Teams zunehmend interessanter für uns.

Figma vs Sketch
Figma ist wie Sketch ein Vektorgrafik-Editor mit einem entscheidenden Unterschied: Das kollaborative Zusammenarbeiten stand bei der Entwicklung des Tools von Anfang an im Fokus. Hierfür wurde es in WebAssembly geschrieben und lässt sich in einem Browser und somit auf jedem OS öffnen und bedienen. Sketch hingegen ist eine reine Mac OS Applikation ohne jegliche Kollaborations-Möglichkeit*. Während unseres Vergleiches im Frühjahr 2021 gab es neben Sketch eine Sketch Beta Variante, welche bekannte Defizite zu Figma hin zu minimieren versuchte. Dies ist auch zum Teil gelungen, aber nicht zu unserer Zufriedenheit. Sketch Beta wurde im Laufe des Jahres released.
*Seit dem Release der Sketch Beta (Mai 2021) gibt es eine Kollaborations-Möglichkeit.
Features im Vergleich (Stand März 2021). Hierbei unterscheiden wir sowohl die externen Verbesserungen zu den Teamkollegen und Abteilungen hin als auch die internen Verbesserungen für das UX-Team. An dieser Stelle vielen Dank an Daniel Schultheiß. Gemeinsam haben wir uns die unterschiedlichen Features angeschaut und ausprobiert.
Externe Verbesserungen
Die Live Collaboration ist besonders gut geeignet für unsere Design-Sprints innerhalb des interdisziplinären Teams. Alle können mit eingeladen werden, wenn es zum Brainstorming kommt. Zusätzlich hat es uns das Onboarding unserer Kollegen vereinfacht. Des Weiteren können nun auch unsere UX-Writer im Daily Business ihre Texte in die Designs direkt miteinfließen lassen.
Dank der Cross-Platform: View / Edit kann jeder am Design Prozess via Browser teilnehmen. Crossfunktionale Expertisen können somit gemeinsam die beste Lösung erarbeiten. Auch müssen unsere Screens nicht mehr in andere Handoff-Tools wie Zeplin exportiert werden. Unsere Entwickler können durch das Built-in Handoff direkt aus Figma alles Nötige einsehen. Das integrierte Commenting Feature ermöglicht es uns, dass wir direktes Feedback geben oder von anderen einsehen können. Zuvor ist dies in Zeplin und somit in einem anderen Kommunikationskanal passiert. Durch die Möglichkeit des Documentation Features bzw. einer Verlinkung können wir unser Brand Center direkt in unseren Workflow miteinbinden. Es gilt somit RTFM! 😉
Die API wird uns in der Zukunft die Möglichkeit geben, dass wir mit Design Tokens, welche in einem dediziertem Repository liegen, arbeiten können. Somit kommt es dem Ziel, eine „single source of truth“, einen großen Schritt näher und es wird die Zusammenarbeit von Frontend und UX erheblich verbessern.
Interne Verbesserungen
Die Cloud Funktionalität ermöglicht es uns, die Files schnell und einfach von überall aus zu öffnen und zu bearbeiten. Auch ältere Designs können durch die Versionierung jederzeit bei Bedarf wieder angeschaut werden. Das Clean Component System: Durch die Styles, Components und Variants können wir komplexe Produkte übersichtlich und wartungsfreundlich in Bausteine zerlegen.
Ergänzend verhilft uns das Auto Layout, ein responsiv ähnliches Layout erstellen zu können. Je nach Content und Bausteinen passt sich das Design dementsprechend an. Prototyping? Kein Problem! Out-of-the-box können wir Dank des Built-in Prototyping schnell unsere Designs interaktiv werden lassen. Das Exportieren von Screens in andere Tools findet somit bis auf sehr wenige Ausnahmen kaum statt.
Das Feature Analytics ist mein persönlicher Favorit. Es erlaubt uns alle Bausteine über einen gewünschten Zeitraum wie folgt zu tracken: Wie häufig wurde dieser verwendet? Welche Teams verwenden diesen? Wie oft musste dieser modifiziert werden? Es ermöglicht uns einen guten Überblick über alle Bausteine zu behalten. Zusätzlich verhilft es uns die Bausteine stetig zu verbessern und die Komplexität unserer Libraries durch das Zusammenführen oder Entfernen von veralteten und nicht mehr genutzten Bausteinen zu minimieren.
Der Punkt Fast and Stable ist auch ein spürbarer Faktor für uns gewesen. Ob Client oder Browser, allein oder mit mehreren, kleine oder große Files, Figma verzeichnet keine spürbaren Performance-Einbußen, was das Arbeiten sehr angenehm macht. Einen weiteren Vorteil, den Figma mit sich bringt, ist die Built-in Community. Mit einem Klick kann man sich die Projekte und Assets von anderen Designern oder Firmen anschauen. Ein aktueller und schneller Wissensaustausch ist somit stets gegeben.
Fazit
Durch die Umstellung auf Figma gehören die am Anfang erwähnten Needs und Pains der Vergangenheit an. Vor allem ist es ein sehr großer Gewinn für unsere Discovery und crossfunktionale Zusammenarbeit mit unseren Arbeits- und Teamkollegen.
Ganz nach Ashby’s Law:
Wo immer wir ein hochkomplexes dynamisches Problemsystem haben, brauchen wir im minimum ein so komplexes dynamisches Lösungssytem. – Prof. Peter Kruse
Die Zeit, die wir mit der Anpassung von Sketch auf Figma verbracht haben, hat sich für alle gelohnt. Die Wege für neue Prozesse und Workflows sind geebnet.
Update Februar 2022:
Falls ihr wissen wollt, wie wir vorher gearbeitet haben, dem kann ich den Artikel: 5 Jahre UX-Design bei Chrono24 – Wasserfälle, War Rooms, Discoverys und ein Survival Guide für 2025 von meiner Kollegin Anja Ziebolz empfehlen.